生产力工具记录
下面是一些生产力工具
hexo
hexo官网链接:https://hexo.io/zh-cn/
本地主要维护两个仓库:
1.hexo-blog维护 博客hexo源代码 私有库
2.xiaer1921.github.io 维护博客hexo 生产代码
本地实践记录:
- 在执行hexo g之后,如果需要将代码部署到github,需要额外在public文件夹中新加文件CNAME,内容为你的域名,比如sholck.top.或者在source文件中增加CNAME文件,这样在hexo g时会自动复制到public文件下。
- 需要将配置的md文件配置为644权限
- 本地安装配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| npm config set registry https://registry.npm.taobao.org //增加淘宝源
npm install -g hexo-cli
hexo -v
报错 /usr/bin/env: node: 没有那个文件或目录
解决:为node增加软链接 sudo ln -s /usr/bin/nodejs /usr/bin/node
报错 SyntaxError: Use of const in strict mode.
原因: node版本过低 node -v 查看版本
解决:升级nodejs
npm cache clean -f
sudo npm install -g n
sudo n stable
重新安装hexo-cli
|
功能学习
- 当前文本无法高亮,使用==text==无效,使用以下第三种方法
1
2
3
4
5
6
7
8
9
| 1. hexo支持,但是有道云不支持
<label style="color:red">红色</label>
<label style="color:green">绿色</label>
<label style="color:yellow">黄色</label>
<label style="color:blue">蓝色</label>
2. ==text== 有道云支持,但是hexo不支持
3. <font color=#2196F3 >text</font> 兼容
|
代码高亮配置
1
2
3
4
5
| 在_config.yml中增加如下配置:
highlight_theme: night eightie
auto_detect 设置为true
themes/next/source/lib
路径下下载主题git clone git@github.com:chriskempson/tomorrow-theme.git
|
常用命令
1
2
3
4
| hexo clean 清理生成文件
hexo g 生成文件
hexo s 启动hexo服务
http://localhost:4000/ 可查看hexo启动运行的hexo服务界面
|
图片加载
1
2
3
4
5
| 先把图片放在source/images/
eg:source/images/CR-hal-chi-camx.png
在md中加入:

|
置顶+标签
1
2
3
4
5
6
7
| 置顶+标签:
tags: Camx
top: true
多tags配置:
tags:
- Camera-Camx
- PCR
|
增加分类页
1
2
3
4
| hexo new page categories 创建分类页
在文章增加如下部分:
categories: Hexo
|
折叠
代码与文本对齐
需要三个反单引号和前面的文本对齐
跳转
1
2
3
4
5
6
7
8
9
| 在需要跳转的前面增加
<a id="0"></a>
<a id="1"></a>
调用跳转
- [前言 基本概念的简介](#1)
|
折叠
1
2
3
4
5
6
| <details>
<summary>标题</summary>
文本和标题空一行,且文本前最好多一个table
</details>
|
插件安装
flowchart&&mermaid
npm安装流程图插件
1
2
| npm install --save hexo-filter-mermaid-diagrams
npm install --save hexo-filter-flowchart
|
关于mermaid的安装还需要额外几步:
下载mermaid js到themes/next/source/lib/mermaid下,没有mermaid先创建
1
| wget https://cdn.jsdelivr.net/npm/mermaid@8/dist/mermaid.min.js
|
增加js的调用,next需要增加如下部分到themes/next/layout/_partials/footer.swig
1
2
3
4
5
6
| <script src='/lib/mermaid/mermaid.min.js'></script>
<script>
if (window.mermaid) {
mermaid.initialize({theme: 'forest'});
}
</script>
|
因为js的调用部分去掉了enable的判断,因此next下_config中的mermaid使能与否应该不影响
draw.io
返回主目录
制图神器,与github相关联,通过XML来描述图片元素之间关系,每次修改都会push到github,制图相关的还有XMind,StarUML,但是StarUML界面不太友好
目前使用到的是时序图,实现比较简单,但是发现想要在完成的时序图中间增加流程比较困难
返回主目录
用了vim已经有5年了,一路上磕磕巴巴,插件也试了不少,tmux,fzf都是慢慢中间开始学过来的,终究没有从vim脱坑,配置文件改了又改,可惜一直没有记录,现在像一个大杂烩。故重新复习,总结,修炼。
neovim
因为vim上配置markdown-preview不生效,所以改为使用neovim
neovim-github
neovim-home
neovim安装配置
neovim-github-ubuntu安装
1
2
3
4
5
6
| //pip install neovim 不推荐
//本地采用稳定源找不到neovim安装包,故采用unstable安装
sudo add-apt-repository ppa:neovim-ppa/unstable
sudo apt-get update
sudo apt-get install neovim
在~/.zshrc中增加alias vim='nvim'
|
nvim复用vim的配置
zsh学习
zsh配置到一半发现ubuntu子系统运行命令卡顿,也没有专门去处理。
1
2
3
4
5
6
7
8
9
10
11
12
| bash切到zsh,一般ubuntu会自带zsh.
https://ohmyz.sh/
执行sh install.sh会进行安装,配置完成会提示配置文件为~/.zshrc.
我们需要将一些~/.bashrc下的客制化移动到~/.zshrc.
安装完成界面命令提示符已经发生改变,不在是之前的一大长串的当前路径,仅仅提示当前所在的文件名。
发现两个问题:
1.bash和zsh 按键绑定不一样,fzf 配置文件运行报错。
2.zsh 运行卡顿,不知道是不是我window下ubuntu子系统的缘故。
|
更新:之前在WSL上简单配置zsh,因zsh运行卡顿且比较忙就停了,今重新修炼zsh.
目的是使用zsh插件来加快开发效率
安装
1
2
3
4
5
6
7
8
9
| 新建lynx用户
#useradd -m lynx
修改默认shell
#chsh -s /bin/zsh
[github-Zsh](https://github.com/ohmyzsh/ohmyzsh)
安装:
/github/ohmyzsh/tools#./install.sh
安装过程中会提示是否配置zsh为用户默认shell
|
插件管理vim-plug
vim-plug-github
插件安装使用
1
2
3
4
5
6
7
8
9
| sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/site/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim'
将库中的plug.vim copy到nvim安装路径
➜ tools git:(main) ✗ nvim --version
system vimrc file: "$VIM/sysinit.vim"
fall-back for $VIM: "/usr/share/nvim" >>系统安装路径
#cp plug.vim /usr/share/nvim/runtime/autoload/.
|
插件配置
插件配置:默认放置于$ZSH/plugins中,路径和source的位置相关联
fzf
1
2
3
4
5
6
7
| 作用: 文件跳转
[github-fzf](https://github.com/junegunn/fzf)
将fzf库copy到ohmyzsh/plugins/fzf并安装./install.sh
增加fzf到plugin list中
验证:ctrl+t
export FZF_BASE=$ZSH/plugins/fzf应该放置于source $ZSH/oh-my-zsh.sh前
|
Autosuggestion
1
2
3
4
| 作用: 根据历史命令进行提示
按照插件说明安装
#git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
增加zsh-autosuggestions到plugin list中
|
autojump
1
2
3
4
5
| 验证未生效
作用:文件跳转,类似fzf
#git clone git:
将autojump库copy到ohmyzsh/plugins/autojump并安装./install.py
在.zshrc中增加[[ -s /root/.autojump/etc/profile.d/autojump.sh ]] && source /root/.autojump/etc/profile.d/autojump.sh
|
zsh-syntax-highlighting
1
2
3
4
5
6
| 按照INSTALL.md配置
#git clone https:
将库下载到ohmyzsh/plugins/
#make install
#增加source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh到.zshrc
现象:会发现命令正确是绿色的,而不正确的是红色的
|
基本操作
- 目录浏览和跳转:d查看目录历史和通过序号跳转
- 直接使用..和…
vim-markdown配置
Tabular
基于正则的文本对齐-github
作用:文本对齐,对注释对齐非常有用
:help tabular
1
| Vundle管理安装:Plugin 'godlygeek/tabular'
|
注释对齐eg:
1
2
3
4
5
6
|
text1
text2
执行:Tabularize /\/\/ 进行
text1
text2
|
vim-markdown
vim-markdown插件-github
根据github描述,需要在vim-markdown插件前安装Tabular
1
| Vundle管理安装 Plugin 'plasticboy/vim-markdown'
|
发现打开markdown文件有折叠,可以在.vimrc中增加如下来取消折叠
1
2
| set foldlevel=9999
autocmd BufNewFile,BufRead *.md set nofoldenable
|
vim-markdown-toc
为markdown自动生成目录
vim-markdown-toc-github
中文说明
instant-markdown-d
instant-markdown-d github
安装以后打开md文件WSL可以自动打开页面实时预览,但是本地Ubuntu需要打开网页http://localhost:8090/预览
安装如下:
1
2
3
4
5
6
7
8
| //安装依赖包
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs
npm -g install instant-markdown-d
//配置init.vim,通过PlugInstall安装
Plug 'instant-markdown/vim-instant-markdown', {'for': 'markdown', 'do': 'yarn install'}
|
打开.md文件预览即可
markdown-preview
本地vim无法实时预览markdown文件,故迁移使用neovim, 暂时依旧无法预览
1
2
3
4
5
| vim-markdown git:(master) vim --version | grep +python
+conceal +linebreak +python3 +visualextra
im-markdown git:(master) vim --version
VIM - Vi IMproved 8.2 (2019 Dec 12, compiled Sep 22 2020 12:05:44)
|
插件安装
fzf记录
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| sudo apt-get install highlight
export FZF_DEFAULT_OPTS="--height 40% --layout=reverse --preview '(highlight -O ansi {} || cat {}) 2> /dev/null | head -500'"
export FZF_DEFAULT_COMMAND='find code_pathXX'
Plugin 'junegunn/fzf', { 'dir': '~/.fzf', 'do': './install --all' }
Plugin 'junegunn/fzf.vim'
set runtimepath^=~/.vim/bundle/fzf
set rtp+=/root/.vim/bundle/fzf/bin/fzf
nmap <C-p> :Files<CR>
nmap <C-e> :Buffers<CR>
nmap <C-h> :History<CR>
"let g:fzf_action = { 'ctrl-e': 'edit' }
|
tmux记录
1
2
3
4
5
6
| 当前绘画面板panel最大化 bind+z 在当前窗口有多panel时,如果需要当前panel最大化,这个方法是很方便的
新建session tmux new -s SESSION_NAME
删除指定的session tmux kill-session -t SESSION_NAME
连接上某个已存在的session tmux a -t SESSION_NAME;
session 重命名 bind,: 输入 rename-session new-name
当安装neovim后,发现tmux的窗口名在rename之后也会跟着当前路径改变,需要在配置中增加set-option -g allow-rename off,重载配置 tmux source ~/.tmux.conf
|
cscope
1
| alias cdcope-note='cscope -Rbkq' cscope更新索引
|
taglist
1
| map <silent> <leader>w :WMToggle<CR>
|
winmanager
1
2
3
4
5
6
| //vim的操作内部是用wincmd去控制的
map <silent> <leader>w :WMToggle<CR>
let WManager_Close_On_Select=1
let WManager_GainFocus_On_ToggleOpen = 1
WManager_Close_On_Select 客制化函数,用来选择文件以后退出
WManager_GainFocus_On_ToggleOpen 客制化函数,用来快捷键显示winmanager菜单
|
gnome终端配置
内置方案:深色
文件颜色:#839496
背景颜色:#002B36
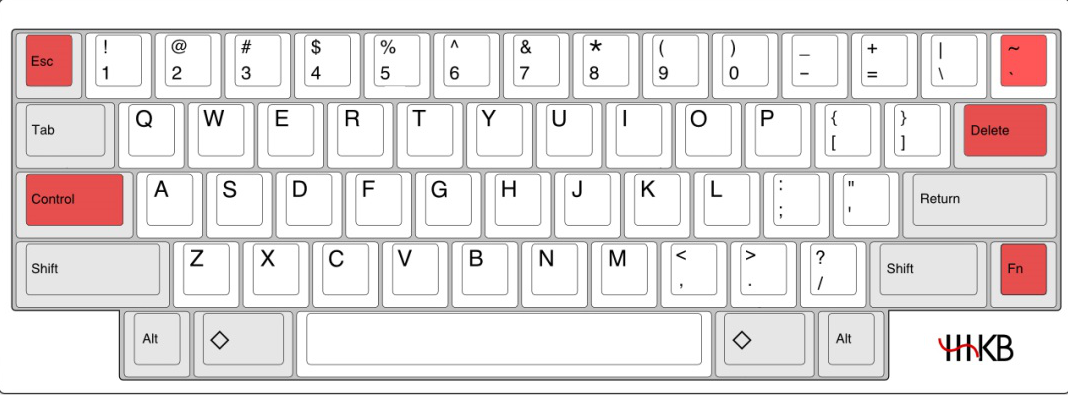
HHKB
返回主目录
HHKB使用手册

1
2
3
4
5
6
7
| DIP开关说明:
开关下为off,上为on
1和2 设置为off, windows键盘设置模式
3 on为backspace, off为delete, 设置为on
4和5搭配使用, 5 on, 会互换 al和◇功能
4 on ,◇功能设置为Fn
6 on启用唤醒
|
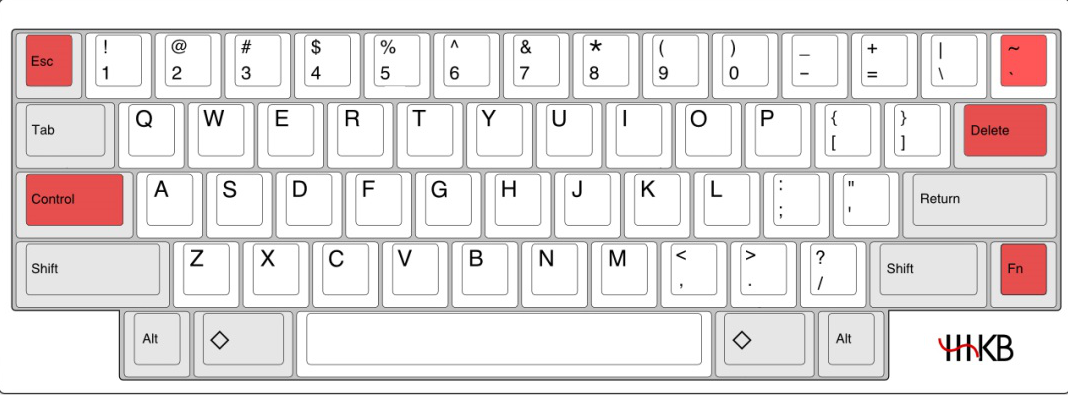
上下左右跳转:
1
2
3
4
5
| 将功能4设置为on
Fn + [
Fn + ;
Fn + '
Fn + /
|
git
返回主目录
删除敏感信息提交
当提交敏感信息入库需要包括提交记录删除处理
目前git bebase中的drop实操未规,貌似git已经不再支持
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| //切换到新的分支
git checkout --orphan latest_branch
//缓存所有文件(除了.gitignore中声名排除的)
git add -A
//提交跟踪过的文件(Commit the changes)
git commit -am "commit message"
//删除master分支(Delete the branch)
git branch -D main
//重命名当前分支为master
git branch -m main
//提交到远程master分支 (Finally, force update your repository)
git push -f origin main
|
git lfs
本地需要将vim设置提交到github,但是bundle下又有子git仓,提交失败,因为bundle下不修改,直接打包提交,但是文件太大,无法提交,采用git lfs管理。
1
2
3
4
5
6
7
8
9
10
| 1. curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash
2. sudo apt-get install git-lfs
3. git lfs install
4. git lfs track vim/bundle.tar.gz 可以在当前目录下发现.gitattributes文件记录track配置, 该文件需要提交入库
5. # git lfs track >>查看当前配置
Listing tracked patterns
vim/bundle.tar.gz (.gitattributes)
Listing excluded patterns
6. # git lfs ls-files >>当前跟踪的文件
aa849f2b24 * vim/bundle.tar.gz
|
提交以后,github上有Stored with Git LFS 来标记此文件,见下图

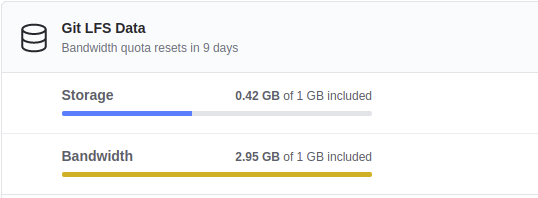
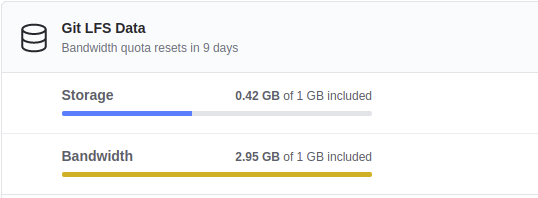
之后使用git lfs clone,因为git-lfs只提供1G的空间和每月1G的流量,查看path:setting>>Billing

超过会报如下错:
1
| batch response: This repository is over its data quota. Account responsible for LFS bandwidth should purchase more data packs to restore access
|
如下方法在流量超过以后依旧无法拉取或者下载
1
2
3
| 1. fork这个库
2. 在仓库setting>>Archives 打开Include Git LFS objects in archives.
3. Danger Zone>>Archive this repository,之后在clone或者下载zip包依旧无法成功拉取lfs文件
|
meld&diffuse
返回主目录
linux环境代码比较集成工具
1
2
| sudo apt-get install meld diffuse
由于meld需要使用python2环境,当提示import meld失败时,需要check /usr/bin/python的指向是不是python2,如果不是,修改meld,使用python2处理
|
参考
高效做笔记:vim + markdown
vim安装markdown插件